Automation - Integrate gitStream with HTML and CSS
Request Changes for CSS Important Tags
Flag the use of !important in CSS files and automatically request changes.

Configuration Description
Conditions (all must be true):
- The PR contains changes to CSS files.
- The changes include
!important
Automation Actions:
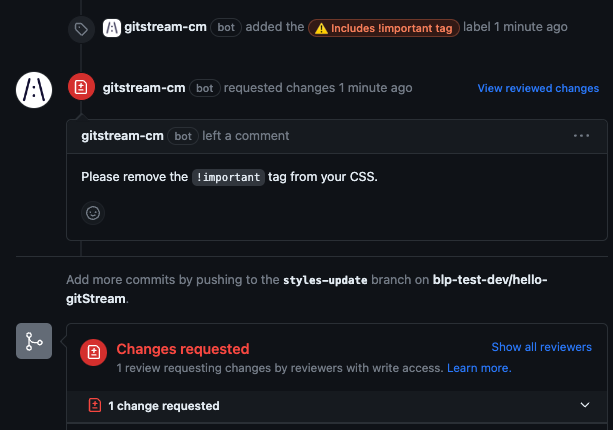
- Apply an orange label that says
⚠️ Includes !important tag - Request changes and post a comment asking the PR author to remove the important tag.
Review Important Tags in CSS Files
# -*- mode: yaml -*-
manifest:
version: 1.0
automations:
review_css_important:
if:
- {{ files | extensions | match(term='css') | some }}
- {{ source.diff.files | matchDiffLines(regex=r/!important/) | some }}
run:
- action: add-label@v1
args:
label: '⚠️ Includes !important tag'
color: '{{ colors.orange }}'
- action: request-changes@v1
args:
comment: |
Please remove the `!important` tag from your CSS.
colors:
orange: 'd93f0b'
Flag Missing HTML Tags
Request changes for HTML files that lack the canonical and robots tag.

Configuration Description
Conditions (all must be true):
- The PR contains only new HTML files
- One or more files are missing a canonical tag
- One or more files are missing a robots meta tag
Automation Actions:
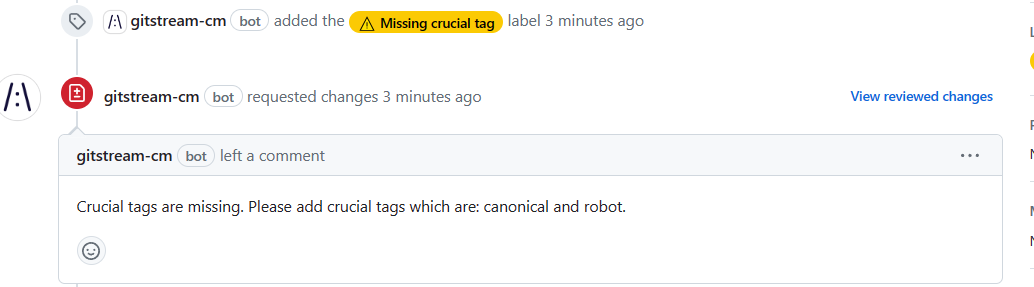
- Apply a
⚠️ Missing Required Taglabel. - Post a comment asking the user to add required tags.
Flag Missing HTML Tags
# -*- mode: yaml -*-
manifest:
version: 1.0
automations:
flag_missing_html_tags:
if:
- {{ is.html and is.new }}
- {{ source.diff.files | matchDiffLines(regex=r/rel="canonical"/) | nope }}
- {{ source.diff.files | matchDiffLines(regex=r/meta name="robots"/) | nope }}
run:
- action: add-label@v1
args:
label: "⚠️ Missing Required Tag"
color: {{ colors.yellow }}
- action: request-changes@v1
args:
comment: |
Please ensure new HTML files contain canonical and robots meta tags.
is:
html: {{ files | extensions | match(term='html') | every }}
new: {{ source.diff.files | map(attr='original_file') | match(regex=r/^$/) | some }}
colors:
yellow: 'fbca04'
Flag Duplicate H1
Automatically request changes when PRs contain HTML files that have more than one H1 heading.

Configuration Description
Conditions (all must be true):
- The PR contains more than one H1 heading in an HTML file.
Automation Actions:
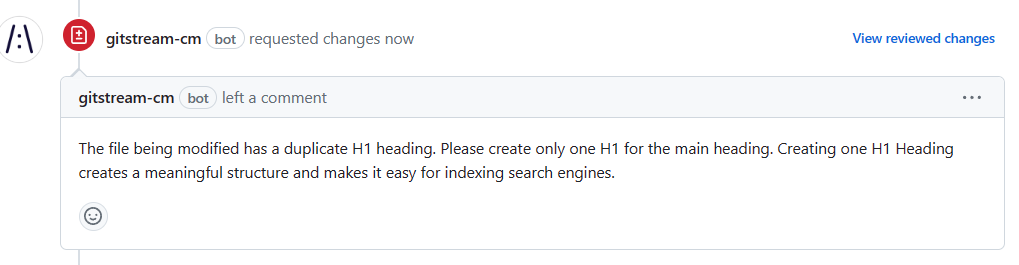
- Post a comment requesting the author to reduce H1 headings to one per file.
Flag Duplicate H1
# -*- mode: yaml -*-
manifest:
version: 1.0
automations:
flag_duplicate_h1:
if:
- {{ duplicateH1 > 0 }}
run:
- action: request-changes@v1
args:
comment: |
This PR contains HTML files with multiple H1 tags. Please ensure that each HTML file has only one H1 tag.
duplicateH1: {{ source.diff.files | filter(attr='new_content', regex=r/<h1>(.|\n)*<h1>/) | length }}
Enforce HTML Title Length Requirements
Automatically request changes for <title> tags that don't comply with best practices.

Configuration Description
Conditions (all must be true):
- The PR adds a
<title>tag that is less than 30 or greater than 90 characters.
Automation Actions:
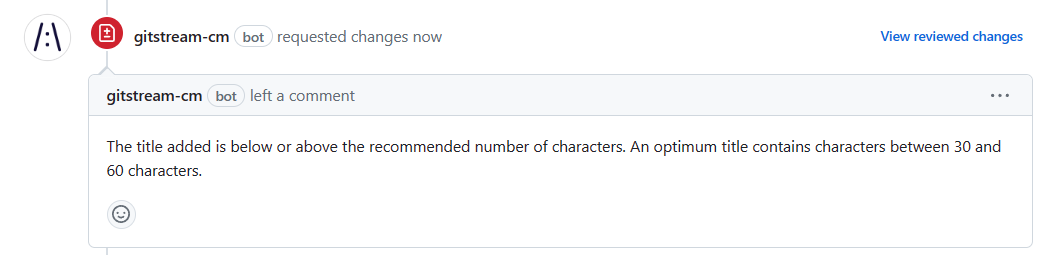
- Request changes and post a comment asking the author to modify the title.
Enforce HTML Title Length Requirements
# -*- mode: yaml -*-
manifest:
version: 1.0
automations:
enforce_html_title_length:
if:
- {{ source.diff.files | matchDiffLines(regex=r/(<title>([\w\W]{1,29})<\/title>)|(<title>([\w\W]{61,})<\/title>)/) | some }}
run:
- action: request-changes@v1
args:
comment: |
Please ensure that all HTML titles are between 30 and 60 characters.
Enforce Image Alt Attributes
Automatically request changes for PRs HTML files that are missing image alt attributes.

Configuration Description
Conditions (all must be true):
- The PR adds an image tag to an HTML file.
- The PR is missing alt attributes for one or more images.
Automation Actions:
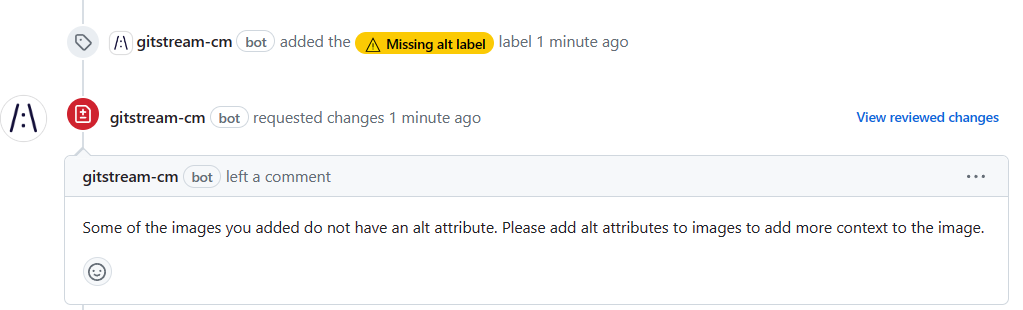
- Add a
⚠️ Missing alt labellabel - Request changes and post a comment asking the author to add alt attributes to images.
Enforce Image Alt Attributes
# -*- mode: yaml -*-
manifest:
version: 1.0
automations:
enforce_image_alt:
if:
- {{ source.diff.files | matchDiffLines(regex=r/<img src/) | some }}
- {{ source.diff.files | matchDiffLines(regex=r/<img src.*alt=/) | nope}}
run:
- action: add-label@v1
args:
label: "⚠️ Missing alt label"
color: {{ colors.yellow }}
- action: request-changes@v1
args:
comment: |
Please ensure that all images in HTML files have an alt attribute. For example: <img alt="Alt Message">
colors:
yellow: 'fbca04'
Additional Resources
gitStream is a workflow automation tool that enables you to use YAML configuration files to optimize your code review process. Add context to PRs, find code experts for reviews, and automate the merge process to maximize developer productivity.
Learn More about how gitStream Works.
More Automations can be found on the Automation Library and Integrations pages.
Special thanks to Boemo W Mmopelwa for providing these examples.